Troubleshooting Wooslider
Some time back, I was looking for a responsive slider WordPress plugin for Pulpconnection. The thought is to highlight certain posts in a big visual display on the home page. Since the awesome Thesis theme includes the Feature Box, it seemed like this would be simple. I eventually found WooThemes’ WooSlider amongst many other sliders out there.
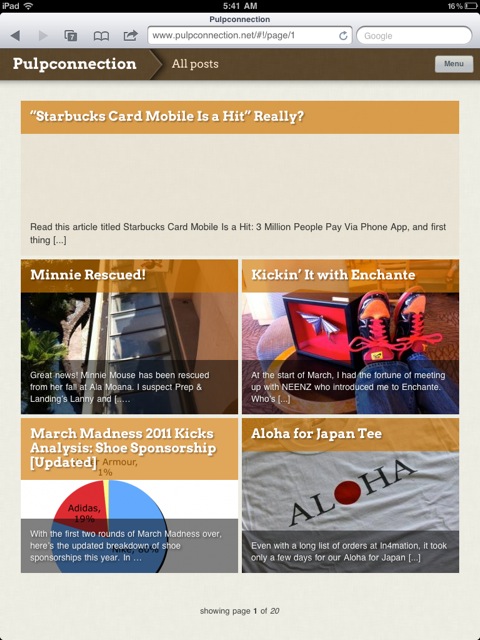
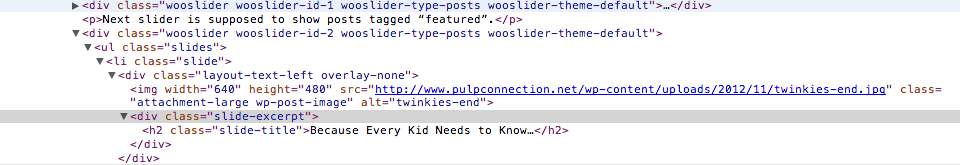
Only recently, I’ve finally gotten around to incorporating WooSlider with my site but have run into problems. I can’t get it to work right. Well, it might be working, but I can’t see the results. I created this test slider page that’s supposed to display two sliders. Instead I see the outline of the sliders and not the pertinent images. Using Firebug to look at the code, I can see the HTML for the sliders.

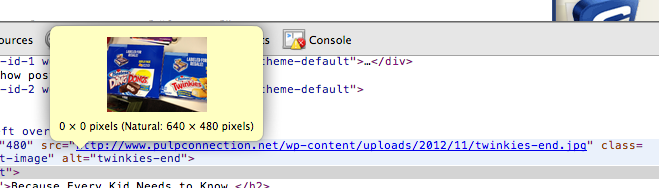
Oddly enough, the dimensions for the slider images are strange.

The actual image size is 640×480 pixels, so I don’t understand the 0x0 pixels. But this could very well be the root of the problem since the slider is showing images 0x0 pixels in size. I came across this Stack Overflow article that seems related, but um, I don’t understand how to implement the “call to initialise flexslider.”
I have this problem with versions 1.0.4 and 1.0.6. Any tips?